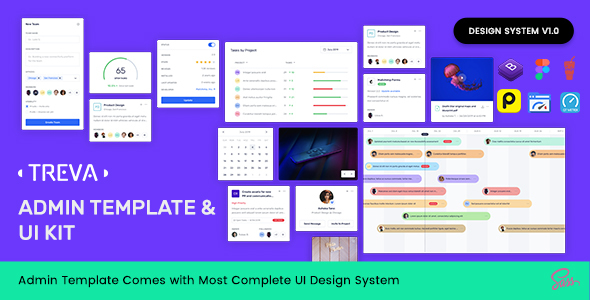
About Treva?
Treva comes with modern design system which supports Bootstrap 4 Design Framework. It has high feature-rich pages and components with fully developer centric code – design by Tarful & develop by CodedThemes team. Treva is one of its kind Admin Template which has faster performance & easily styling mechanism. i.e. Comes with complete design system UI KIT.
“Treva is such a huge design system with all modern enterprise ready designed components” – @tarful
Made for Performance
Performance is our key point before developing Treva Admin Template and we’ve made it with lots of testing and efforts on code improvement.
Treva is made for performance and we’ve achieve it in terms of design testing or code testing. Design passed with good score in Google Page Speed, Pingdom, gtMetrix and code passed via w3 validators.
notes – live demos have tons of features active, due to server location score may differ in Google Page Speed, Pingdom, gtMetrix.
Template Supports?
We’ve implemented latest technologies in Treva Admin template.
- Bootstrap 4
- Gulp, Node (i.e. not mendatory) Task Automation
Top Features
Below are top features of Treva which makes Treva differ than other templates.
- More than 10+ layouts (see – roadmap for future releases)
- Live customizer to choose what you need exactly for your project
- Developer-centric code structure for things done easily
- The responsive and mobile-first design
- Professional looking design and color combination
- High-Performance grade and fully flexible to use
- Detailed video tutorial series – coming soon
Page Layouts Types
We’re introducing 10+ new layouts which never seen on any other admin templates ever. We’ve developed it to fulfill the needs of modern backend applications.
- Vertical/Horizontal Layout
- RTL (coming soon)
- Collapse
- The Master Sidebar (coming soon)
- Both Vertical/Horizontal menu in the same layout (coming soon)
- Horizontal Layouts
- Color/Gradient Layout (coming soon)
- Header Fixed
- Menu Fixed
Widgets
100+ ready to use widget collection like statistics, analytics, user cards, charts, tables, chats, data widgets, slider widgets.
Professional Design
Treva design is made by team @tarful – The team that continously working hard to make the Treva a next level design system. For any backend, the design seems to look better and we’ve made a bunch of work to make Treva a good looking professional template. Colors are eye catchy and very professional for high-end backend applications too.
Layouts we offer with Treva
- Default (i.e. Light)
- Dark Light
- Dark (coming soon)
- Fill color (coming soon)
- Color icon (coming soon)
- Background image (coming soon)
New – Smart Menu
We called Treva sidebar menu as a SMART MENU because we’ve applied all the possible options with one click live customizer.
The smart menu has various settings like
- Fill Color
- Horizontal/Vertical
- Collapse
- Icon color
- Open/Close icon
- Image Background
Colors
We’ve chosen cool eye catchy colors for entire Treva. 30+ dark/light color combination available to choose.
Use Bootstrap centric colors to avail the high eye catchy backend design for your project/application.
Charts
Dashboard needs chart to highlight statistics data in your project. We’ve implemented more than 40+ charts with tons of variety options.
Chart types (coming soon)
- chartJS
- eChart
- Google chart
- Highchart
- knob
- Morris
- nvd3
- peity
- redial
Maps
- Google maps
- Vector
- Gmap search API
- Location
Components
Treva Admin Template comes with all Bootstrap’s basic components as well as we’ve also developed extra 3’rd party components which are listed below. i. All components are in latest version too.
Advance components
- Alerts
- Accordions
- Avatars
- Badges
- Breadcrumbs
- Button
- Button Groups
- Cards
- Conversation
- Date Pickers
- Icons
- Menus
- Media Sliders/Carousel
- Modals
- Pagination
- Progress Bars & Graphs
- Search Bar
- Tabs
- Toasts
- Tooltips
- Upload Areas
- Spinner
- Advanced Stats
- Advanced Cards
- Lightbox
- Notification
- pNotify
- Rating
- Sidebar Forms
- Sweet Alerts
- Syntax Highlighter
Form Components
- Inputs
- Form Selects – Switches, Radio, Checkbox, Tags input, max length
- Form Validation
- Form Masking
- Form Wizard
- Form pickers – Datepicker, color picker
- Select 2
Tables
- Data Tables
- Basic Tables
Authentication Pages
Every Backend Panels required Authentication pages with variety of options. We’ve designed the Treva Auth Pages in such a way which covers almost all of your need.
Auth
- Login Pages variations 5 – Along with Social Icons / Images etc…
- Sign up pages variations 5 – with ready to use forms added
- Reset Password variations 2
Landing Page
Treva comes with 2 variations in Landing Page Front design. It covers almost every possible sections which suits your product’s marketing page need.
Maintenance Pages
- Coming Soon
- Error 404
- Offline
Icons
- Font Awesome5
- Feather
- Treva Custom (coming soon)
App & Extensions
Treva comes with variety of 3’rd party app & extensions which directly usable in your project. We’re continously working on next app & extensions for future release version update.
App & Admin Panels
- Clients
- Team Management
- User Management
- Project Management
- Cloud Integration
- File Management
- Tasks
- Profile Pages
- Invoice
Extensions
- Editor – Trumbowyg
- Full Calendar
- File upload
- Image Cropper
Files Included
Well organized .zip containing below files
- Dist/ – Gulp compiled version i.e. You can use it without install any other dependencies.
- src/ – i.e. containing Gulp structured files & assets
- package.json
- Documentation in HTML format
- .fig – i.e. Treva Designed figma file.
How to customize & quick start
- Treva is HTML template & you can use the sample-page.html page for quick start your project.
- Just Install Gulp & run the build command if you need to work with GULP Automation OR else you can directly use dist/ folder in your project.
- Request to refer the Documentation first for various options
Purchased Package Includes
- Template Package with Live Customizer
- Live demo preview image is not included in package
- Documentation
Resources & Credits
- Bootstrap 4
- Open Sans – Google Font
- Free Images – Icon Finder
- Plugins References – See our Documentation