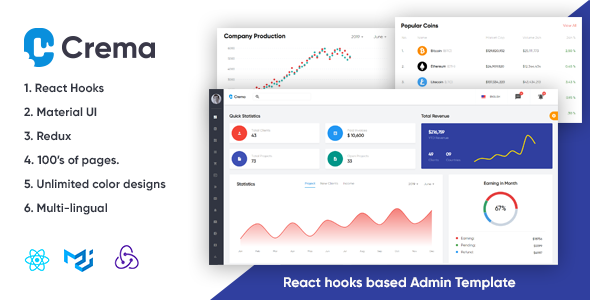
Presenting Crema, the all in one package which uses React Hooks to write components more intuitively without using classes.
Crema is purely based on Material UI components and follows Google’s Material Design guidelines.
It is integrated with Redux and Context API for state management hence making it fast and reliable.
It is fully RTL supported and multi-lingual.
It uses fake API creator ‘axios-mock-adaptor’ to fetch Data hence making it very easy to integrate with real Server.
Key Features:-
- Three Modes – Light, Semi-Dark and Dark.
- Thousands of color combinations to beautify the Template.
- Six Languages Supported.
- Fully RTL Supported.
- 8 Different Layouts.
- Code splitting and reusability.
8 Layouts:-
- Default
- Standard
- Mini
- Drawer
- Bit Bucket
- Horizontal Default
- Horizontal Light Default
- Horizontal Dark Default
Included Apps:-
- Email App
- Todo App
- Contact App
- Scrumboard App
Crema Content :-
- Two Dashboards – CRM and CRYPTO
- Widgets
- Metrics
- Four fully Functional Apps – Mail, Contact, Todo and Scrum board.
- Ecommerce Pages – Grid View and List View
- Invoice Pages – Version 1 and Version 2
- MUI Components
- Time Line
- About us
- Knowledge Base
- Portfolio
- FAQ
- Signin – Version 1 and Version 2
- Signup – Version 1 and Version 2
- Forget Password – Version 1 and Version 2
- Reset Password – Version 1 and Version 2
- Lock Screen – Version 1 and Version 2
- User List – Modern, Flat and Standard
- 404 Error Page
- 500 Error Page
- Maintenance Page
- Coming Soon Page
- and much more…..
Loaded with:-
- React Hooks
- React Redux
- Material UI
- Google Maps
- React Calendar
- Drag N Drop
- ReCharts
- React Player
- React Colors
- React Beautiful DND
- DropZone
- React TimeLine
- React Table
- Material UI Tables
- React Notifications
- React Gallery
- axios-mock-adaptor
- Material Icons
- Moment
Note:-
Font family used in the template is paid version of Gilroy. In order to use it, you have to purchase it.