 |
 |
 |
 |
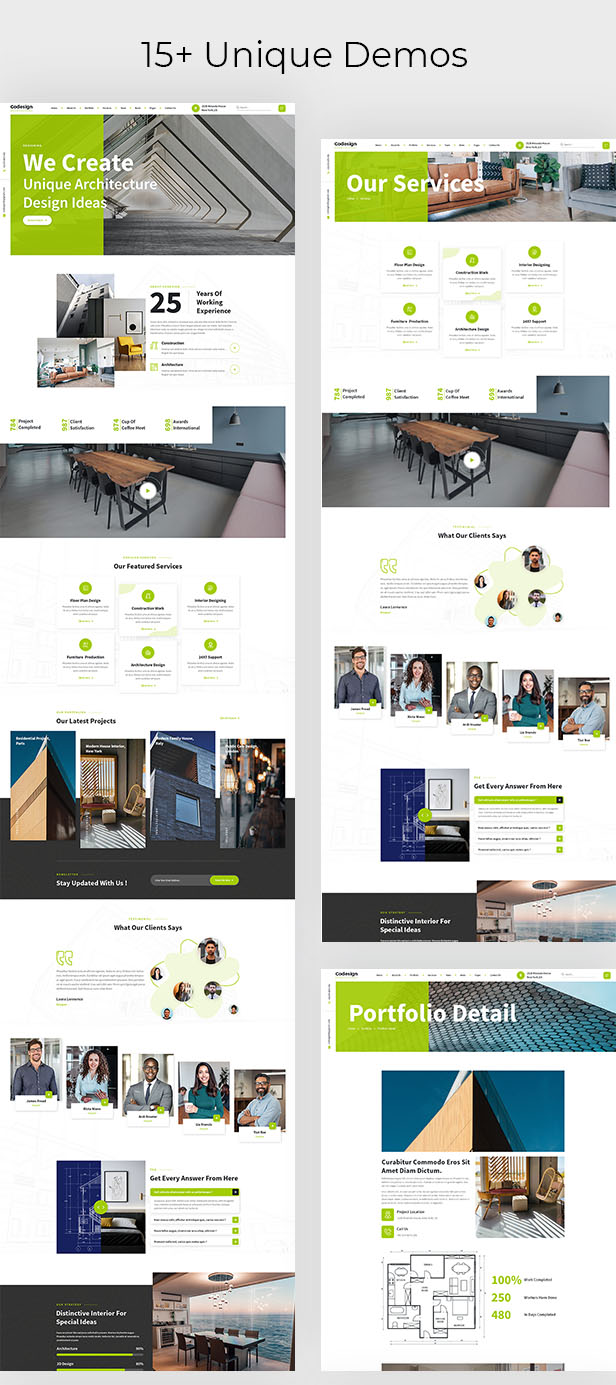
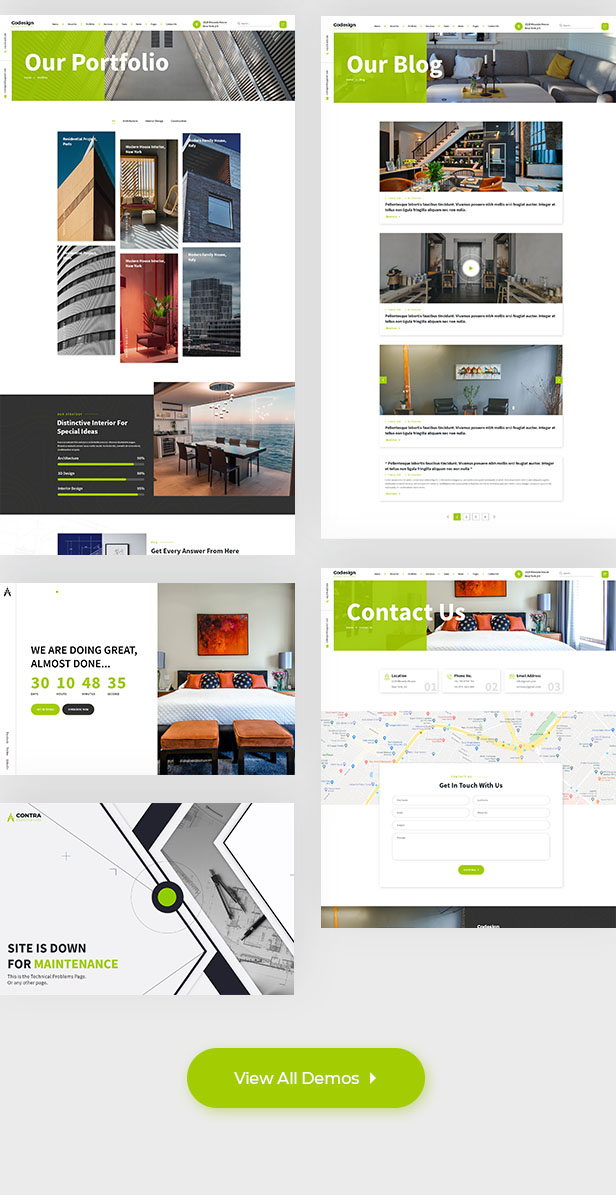
The “Visva – Architect & Interior Design React Template” is a modern and responsive website template designed specifically for architects and architectural firms. With a clean and sleek layout, this template provides a perfect platform to showcase your architectural projects and expertise. The user interface is carefully crafted to enhance the user experience, allowing visitors to easily navigate through your portfolio and explore your architectural designs.
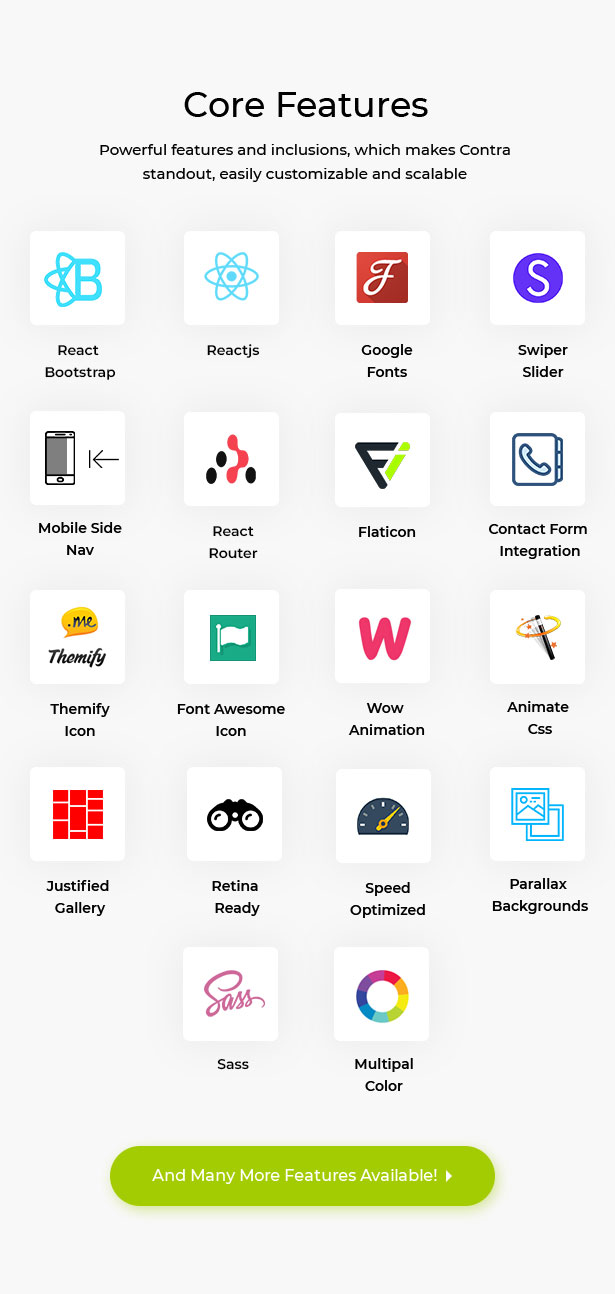
Built using React, this template offers a scalable and customizable solution, making it easy for you to tailor it to your specific needs. It integrates seamlessly with popular React libraries and frameworks, such as Bootstrap 5, enabling you to leverage their powerful UI components and theming capabilities.
Whether you are an individual architect or a firm, this template is designed to meet your requirements. It includes features like project galleries, detailed project descriptions, client testimonials, and contact forms, allowing potential clients to connect with you easily. The template also focuses on showcasing creative spaces and interior design elements within your architectural projects, highlighting your attention to detail and design expertise.
Furthermore, the “Visva – Architect & Interior Design React Template” is optimized for mobile devices, ensuring that your website looks great and functions flawlessly across different screen sizes. With its modern design and intuitive user experience, this template will leave a lasting impression on your visitors and help you establish a strong online presence in the architectural industry.
Template Features
- Home Page
- 19+ Inner Pages
- Sass Compatible
- Bootstrap
- Sass Compatible
- Fully Responsive
- Pricing Plan
- Contact Form
- Services
- Portfolio
- Key Feature
- Use Google Fonts
- Use Swiper Slider
- Coming Soon Page
- Error Page
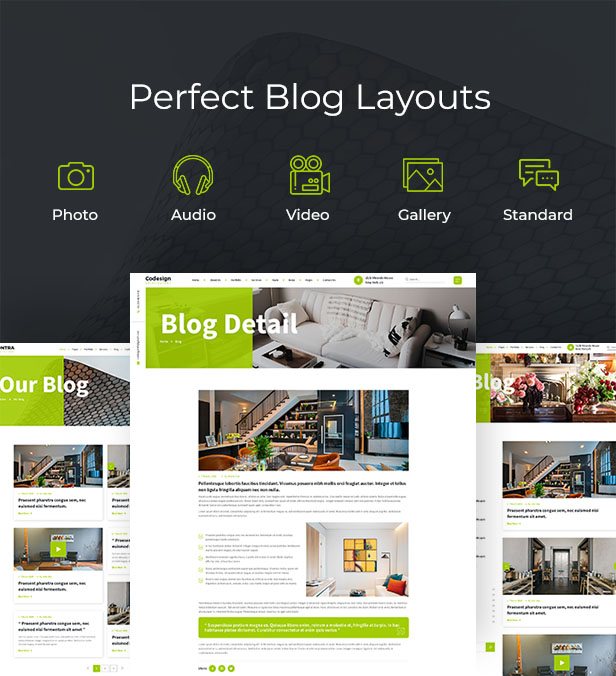
- Blog Page
- Router
- Animation Effects
Credits
- Node Sass: https://www.npmjs.com/package/node-sass
- Flaticon :https://www.flaticon.com/
- React Bootstrap : https://react-bootstrap.github.io/
- React Count Up :https://www.npmjs.com/package/react-countup
- Themify icons :https://themify.me/themify-icons
- React Modal Video :https://www.npmjs.com/package/react-modal-video
- React Scroll to top :https://www.npmjs.com/package/react-scroll-to-top
- Swiper :https://swiperjs.com/react
- Fontawesome :https://fontawesome.com/
- Masonry :https://www.npmjs.com/package/react-responsive-masonry
- React Chartjs :https://www.npmjs.com/package/react-chartjs-2
- Line Awesome :https://icons8.com/line-awesome
You will get
- JSX Files
- CSS And Sass files
- Proper Documentation
Font
- “Source Sans Pro”, sans-serif
Important
Note : Images used in the demo are not provided in download package.
License
Regular license: Use, by you or one client, in a single end product which end users are not charged for (access is free and there will be no monthly subscription fees). The total price includes the item price and a buyer fee. The Regular License grants you, the purchaser, an ongoing, non-exclusive, worldwide license to make use of the digital work (Item) you have selected. You can’t Sell the End Product, except to one client. (If you or your client want to Sell the End Product, you will need the Extended License.)
For more details: https://themeforest.net/licenses/terms/regular
Extended license: Use, by you or one client, in a single end product which end users can be charged for. The total price includes the item price and a buyer fee (there is no free access eg: or monthly subscription fees). You are licensed to use the Item to create one single End Product for yourself or for one client (a “single application”), and the End Product may be Sold. This license is a “single application” license and not a “multi-use” license, which means that you can’t use the Item to create more than one unique End Product.
For more details: https://themeforest.net/licenses/terms/extended
Change Log
08 June 2023
* New - Created & Upload Visva