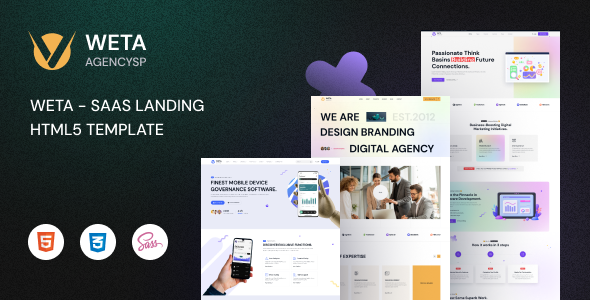
WETA – SaaS Landing HTML5 Template WETA – SaaS Landing HTML5 Template. Designed specifically for SaaS landing, Software,APP landing or Creative Agencies Demo. This is highly customisable – looks awesome on tablets and mobile devices. This Template comes with 03+ unique demos and includes 17+ Pages. All standalone pages such as About, Projects, Blog, Testimonials,
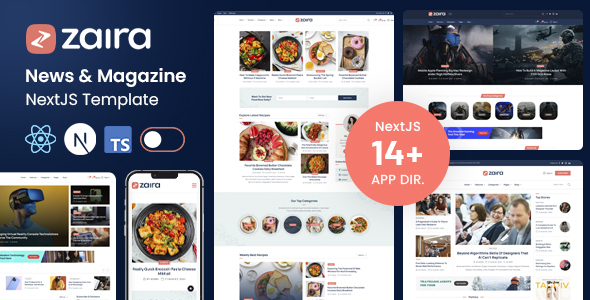
Zaira – News Magazine React NextJS Template
Zaira – News Magazine React NextJS Template Zaira – News & Magazine React Next js Template. It is especially following category like Blogs, Sports, Fashion, Science, Soccer, Politics, Videos, Travel, Style, Beauty, Gaming, Health Magazine sites, etc. Zaira is developer-friendly, fast, lightweight and clean code. The template is easily customizable and expandable with detailed documentation.
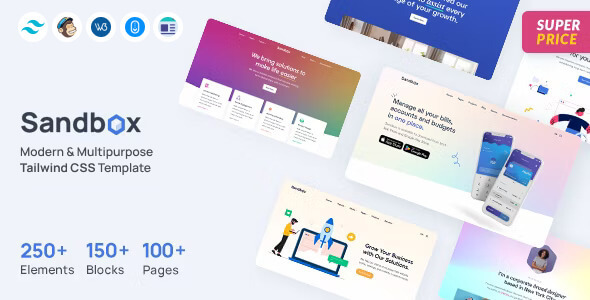
Sandbox – Tailwind CSS Multipurpose Template
Only $9 Intro Offer for this Week. Regular price is $29. Don’t miss the Deal!! Sandbox is a beautiful and flawless site template with numerous UI elements and features, elegant ready-made blocks and rich pages, and everything else you need to create a unique and professional website. Sandbox Tailwind landing pages can be used for
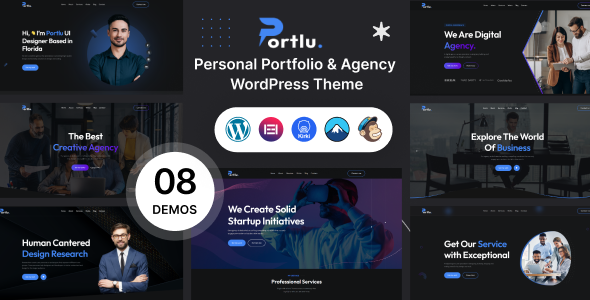
Portlu – Personal Portfolio & Agency WordPress Theme
Portlu – Personal Portfolio & Agency WordPress Theme Portlu is a Creating by a personal portfolio website that is a great way to showcase your skills, projects, and achievements to potential employers, clients, or collaborators. It has available Creative Agency, Creative Agency Landing, Personal Portfolio, Personal Portfolio Landing, Minimal Portfolio, Digital Agency, Business, Startup, Studio
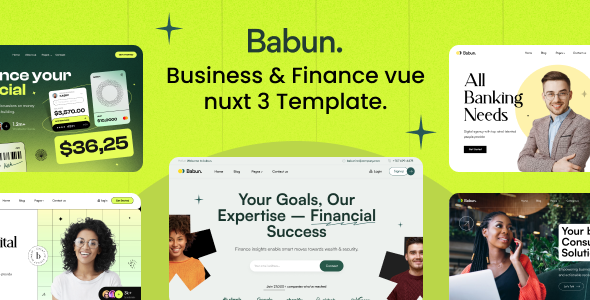
Babun – Business & Finance Vue nuxt 3 Template
Babun – Business & Finance Vue nuxt 3 Template Babun – Business & Finance Vue nuxt 3 Template is a powerful and versatile solution designed to elevate your financial and corporate web presence. With its sleek and modern design, this template caters to businesses, financial institutions, consulting firms, and more.vue nuxt 3, Typescript, pinia,Bootstrap 5(latest
Widox – Windows & Doors Company HTML Template
Widox – Windows & Doors Company HTML Template Widox – Windows & Doors Company HTML Template is built for stores of windows & doors, repair & maintenance services, design and architecture firms, construction bureaus, individual designers company and architects, and bloggers who are into interior design, home renovation. We worked on Janelas to make it
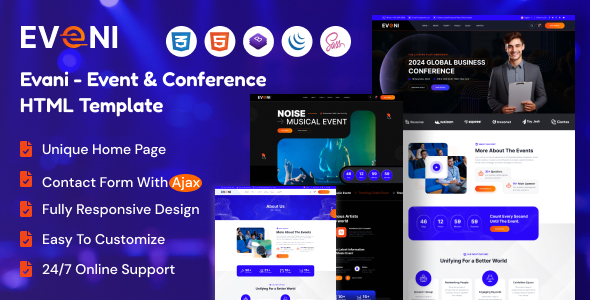
Eveni – Event & Conference HTML Template
Change Log: Version 1.0 – Initial release Why Choose Eveni Home One Home Two Buy One Time & Get Free Updates Lifetime. Unique Complete Demo Homepage & 16+ Awesome Inner Pages. Unique Header Style Unique Footer Style 100% Responsive Regular Update Latest: Bootstrap 5.0.x Speedy for Page Loading Eveni – Event & Conference HTML Template
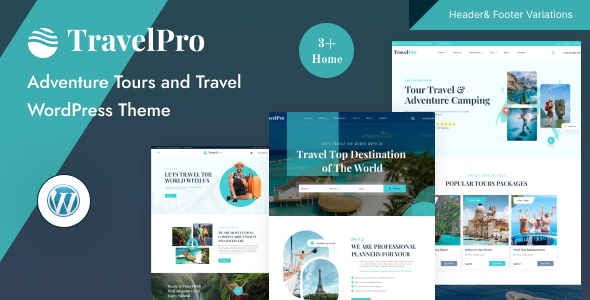
TravelPro – Adventure Tours and Travel Agency WordPress Theme
TravelPro – Adventure Tours and Travel Agency WordPress Theme TravelPro is a Adventure Tour and Travel Agency WordPress Theme. It’s the best choice for travel agency, tour, travel website, tour operator, tourism, trip, destinations, trip booking, adventure, accommodation and all other travel & tour websites. TravelPro Theme is the super creative layout, added appropriate features
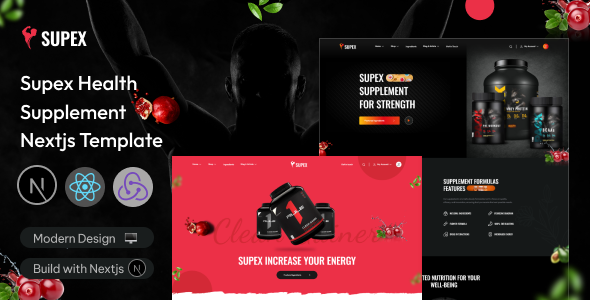
Supex – Health Supplement React Next js Template
Supex – Health Supplement React Next js Template Documentation Supex – Health Supplement React Next js Template for Landing, Body Enhancement Product, Weight Loss & Diet Product. It has 100% responsive design and tested on all major browsers and devices. The design is very elegant and modern, and also very easy to customize. We hope
Jaber – Personal Portfolio HTML Template
<style> .row { margin: 8px -16px; } /* Add padding BETWEEN each column (if you want) / .row, .row > .column { padding: 10px; } / Create four equal columns that floats next to each other / .column { float: left; width: 40%; } / Clear floats after rows / .row:after { content: “”; display: