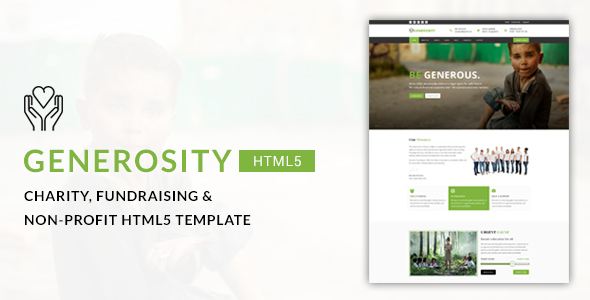
Generosity – Charity, Fundraising & Non-Profit HTML5 Template
Generosity is a modern looking HTML5 template designed & developed for Charity, Fundraising & Non-Profit in mind.
It works smoothly on your Computer, or on your tablet and mobile devices. It’s comes with eye catching features, such as animates boxes, contact form section, event/campaign box, testimonial box, counter
block and much more.
Features:
- Bootstrap 3 Framework.
- 2 Home Page Layout.
- Modern and Very Clean looking Design
- Unique & Creative design
- HTML5 & CSS3
- Responsive Template
- Font-awesome icon font.
- Free Fonts used
- Contact Form
- 404 Page
- Multi-Pages
- Latest jQuery Version
- Developer Friendly Code
- Well Documented.
- & much more…
20 HTML5 Files Included
- – Home Page 1 (index.html)
- – Home Page 2 (home-2.html)
- – About Us (about-us.html)
- – About Us 2(about-us-2.html)
- – Team(team.html)
- – Team Single(single-team.html)
- – Service(service.html)
- – Service Single(service-details.html)
- – Single(single.html)
- – Blog(single.html)
- – Contact(contact.html)
- – Appointment(appointment.html)
- – Gallery-1(gallery-1.html)
- – Gallery-2(gallery-2.html)
- – Gallery-3(gallery-3.html)
- – 404 (404.html)
- – FAQ (faq.html)
- – Coming Soon (coming-soon.html)
Icon Used:
- Free Font Awesome Icons by Font-Awesome.
Fonts Used:
- Roboto(Google Font)
- Lato(Google Font)
SOURCES and CREDITS:
- jQuery – http://www.jquery.com/
- Bootstrap – http://getbootstrap.com/
- Google Fonts – https://www.google.com/fonts
- Owl Carousel – http://fortawesome.github.io/Font-Awesome/
- Font Awesome – http://www.owlgraphic.com/owlcarousel/
- Google Maps API – https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Photos Credits:
Images are for preview purpose only, images are replaced with placeholder images

2017, September 06- v 1.0.0 - Initial release