View Exploreist Documentation




With Exploreist the best Tour & Travel Blog HTML Template created to arouse curiosity and excitement, set out on a voyage of discovery. Exploreist, which has been painstakingly designed, provides an engaging platform for sharing your travelogues, advice, and observations.
Exploreist, with its elegant and contemporary style, ensures that your material looks great on all screen sizes and offers a seamless surfing experience across devices. Your website may easily be customized to match your distinct style and business identity thanks to a variety of adjustable elements. Begin your adventure with Exploreist right now to usher in a new era of exceptional travel blogging.
Features Overview
- Responsive Design: The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout: The template features a contemporary design with a focus on aesthetics and user experience.
- Customizable Color Scheme: Easily change the color scheme to match your brand or personal preference.
- Flexible Grid System: The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations: Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code: The template is developed using clean HTML5 and CSS3 code, making it easy to customize and maintain.
- Integrated Contact Form: A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
Key Features
- Well Organized SCSS Structure
- Dark and Light mode template
- Contact Form
- Bootstrap v-5.3 Supported
- jQuery-3.7.0
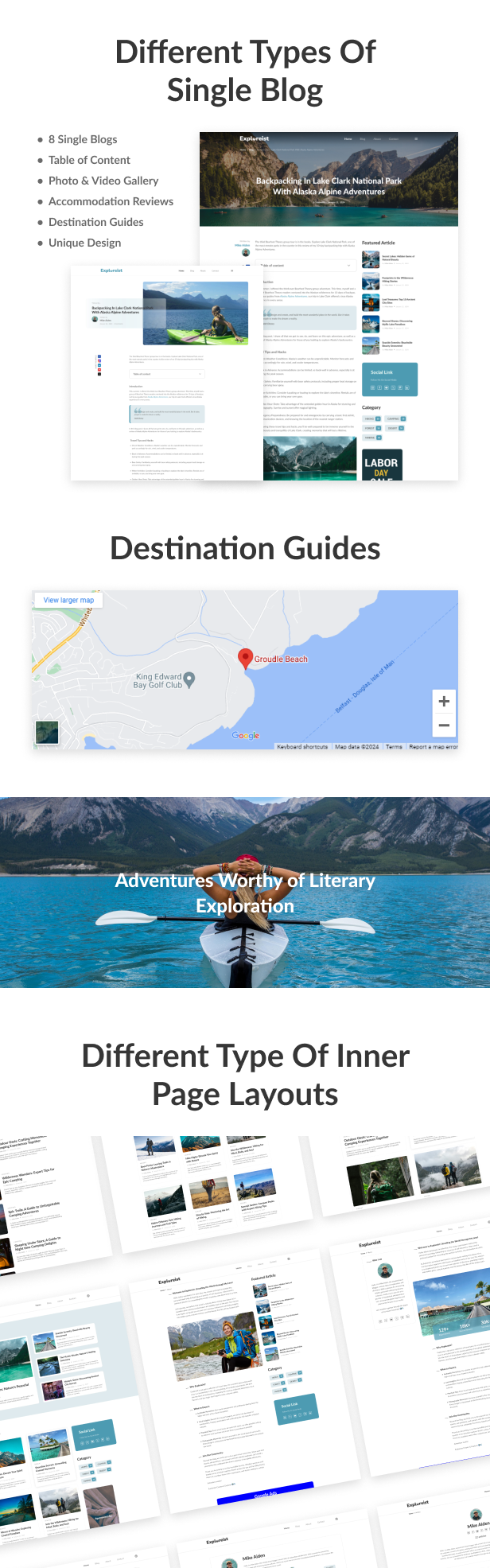
- Google-Maps
- Owl Carousel
- Multi Header Design with Sticky Headers
- Multi Footer Design and different color combination
- Multi style Hero Design
- W3C Code Validation
- Different Blog Style
- SEO Optimized
- Easy to Customized
Full Features List
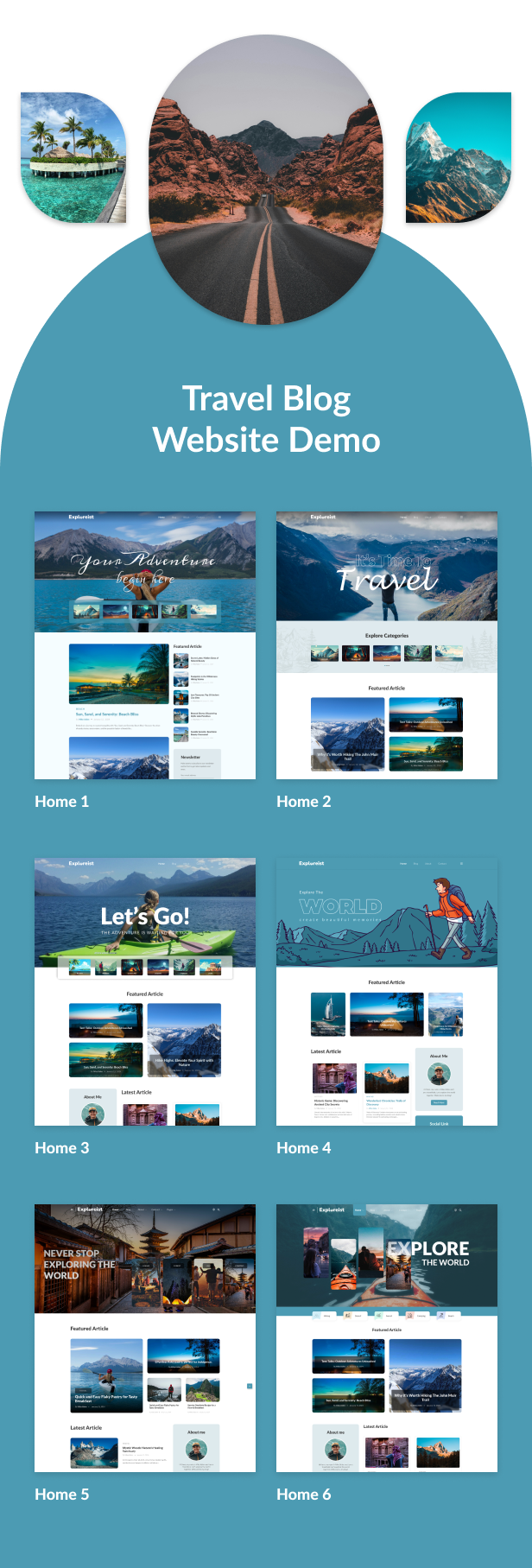
- 6 Home Pages
- 8 Blog Style
- 6 Blog Catagory Style
- 8 Blog Single Page Style
- 4 Author Page Style
- 5 About Us Pages Style
- 2 Contact Pages Style
- Header Section:
- Logo: A space for the event logo or branding.
- Navigation Menu: Links to different sections of the website (e.g., Home, Blog, Catagory, About, Contact)
- Banner Image
- Sticky menu supported
- Navigation
- Offcanvas
- SVG icon and Font Awesome icon
- You can change svg to font-awesome icon
- Here modify to video link:
- Animation:
- If you ignore Animation then remove those class wow fadeInUP or fadeInDown and also remove data-wow-delay that attr
- Owl Carousel:
- Our different blog style:
- Blog left sidebar style
- Blog right sidebar style
- Blog grid
- Blog list
- Blog list left sidebar style
- Blog list right sidebar style
- Contact Information:
- Contact Form: A way for visitors to get in touch with event organizers.
- Social Media Links: Links to social media profiles for the event.
- Footer Section:
- Logo: A space for the event logo or branding.
- Copyright Information: The copyright notice for the website and dynamic set year.
- Privacy Policy and Terms of Use: Links to legal documents.


